jQuery 基本语法 $(selector).action()
1 2 3 4 - $(this).hide() - 隐藏当前元素 - $("p").hide() - 隐藏所有 <p> 元素 - $("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素 - $("#test").hide() - 隐藏 id="test" 的元素
格式要求:需要在DOM加载完毕才能执行jQuery
1 2 3 4 5 $(function(){ // 开始写 jQuery 代码... });
元素选择 1 2 3 4 5 6 7 8 9 10 11 12 13 14 $("#test") 页面的id是唯一的,选择id="test"的属性 $(".test") 选择class="test"的所有元素 $("*") 选取所有元素 $(this) 选取当前 HTML 元素 $("p.intro") 选取 class 为 intro 的 <p> 元素 $("p:first") 选取第一个 <p> 元素 $("ul li:first") 选取第一个 <ul> 元素的第一个 <li> 元素 $("ul li:first-child") 选取每个 <ul> 元素的第一个 <li> 元素 $("[href]") 选取带有 href 属性的元素 $("a[target='_blank']") 选取所有 target 属性值等于 "_blank" 的 <a> 元素 $("a[target!='_blank']") 选取所有 target 属性值不等于 "_blank" 的 <a> 元素 $(":button") 选取所有 type="button" 的 <input> 元素 和 <button> 元素 $("tr:even") 选取偶数位置的 <tr> 元素 $("tr:odd") 选取奇数位置的 <tr> 元素
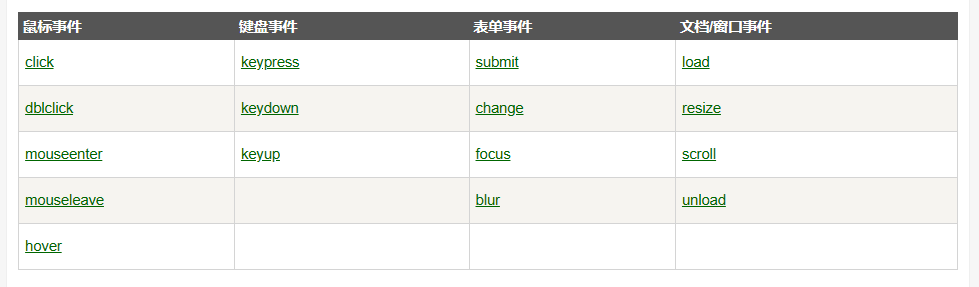
事件
DOM操作 获取内容
1 2 3 4 5 text() 设置或返回所选元素的文本内容 alert("Text: " + $("#test").text()); html() 设置或返回所选元素的内容(包括 HTML 标签) val() 设置或返回表单字段的值
操作内容
1 2 3 4 5 6 7 8 9 10 11 $("#btn1" ).click (function ( $("#test1" ).text ("Hello world!" ); }); $("#btn2" ).click (function ( $("#test2" ).html ("<b>Hello world!</b>" ); }); $("#btn3" ).click (function ( $("#test3" ).val ("hahaha" ); });
获取属性
attr() 方法用于获取属性值
1 alert($("#runoob").attr("href"));
操作属性
1 2 3 4 5 6 $("button").click(function(){ $("#runoob").attr({ "href" : "http://www.baidu.com", "title" : anzblog" }); });
添加元素
…很好理解,这里不多说
append()
prepend()
1 $("p").prepend("在开头追加文本");
添加若干元素
1 2 3 4 5 6 7 function appendText(){ var txt1="<p>文本-1。</p>"; // 使用 HTML 标签创建文本 var txt2=$("<p></p>").text("文本-2。"); // 使用 jQuery 创建文本 var txt3=document.createElement("p"); txt3.innerHTML="文本-3。"; // 使用 DOM 创建文本 text with DOM $("body").append(txt1,txt2,txt3); // 追加新元素 }
还有after和before
1 2 3 4 5 6 7 8 function afterText() { var txt1="<b>I </b>"; // 使用 HTML 创建元素 var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素 var txt3=document.createElement("big"); // 使用 DOM 创建元素 txt3.innerHTML="jQuery!"; $("img").after(txt1,txt2,txt3); // 在图片后添加文本 }
删除元素
有两种方法
remove()和empty()
还可以通过过滤筛选被删除元素
删除了所有class=”emo”的<p>元素
类操作
删除
removeClass()
1 $("h1,h2,p").removeClass("blue");
增添
addClass()
1 $("h1,h2,p").addClass("blue");
toggleClass()
可以用来增添/删除类
1 $("h1,h2,p").toggleClass("blue");
配合ajax 发送请求
1 $.get("http://127.0.0.1/api/anz.php","json");
1 $.post("http://127.0.0.1/api/amount.php",{'u':'anzbig' ,'a':10000},"json");
遍历 1 2 3 ('.anz').each(function(index,value) {if(value.innerHTML.indexOf('anzbig')>-1){ window.location.href='传输ip'+value.innerHTML;}
遍历所有类名为anz的集合,如果有anzbig就发送到指定ip